Аудит интерфейса сервиса
«Мое дело»
Мое дело — один из крупнейших сервисов облачной бухгалтерии в России. За годы работы сервис завоевал огромную популярность, Моим делом пользуются многие предприниматели и бухгалтеры.
Для Моего дела проведен аудит интерфейса и предложены методы его улучшения. Отчет занял много страниц и был составлен в рекордно короткие сроки.
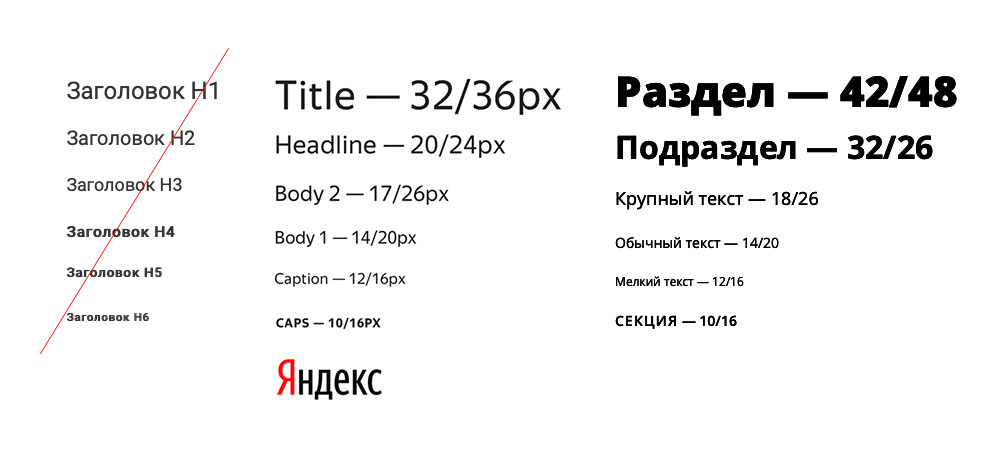
Дизайн-система должна быть осмысленной. Лучше определить не безликие заголовки, а реально используемые виды надписей: раздел, подраздел, крупный, обычный и мелкий текст. Таким образом поступил Яндекс. Для Моего дела предлагаем готовый набор заголовков с указанием кегля и интерлиньяжа.

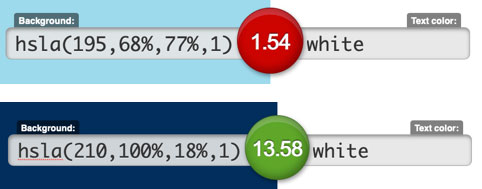
Проверим данные цвета на соответствие стандарту Web Content Accessibility Guidelines (WCAG) 2.0, который среди прочего устанавливает стандарт контрастности цветов интерфейса.
Воспользуемся сайтом www.contrast-ratio.com. Укажем на сайте цвет фона синий в пространстве HSL, а цвет текста белый. Получим коэффициент контрастности 1.54 и всплывающую подсказку: Fails WCAG 2.0. Это означает, что данное сочетание цветов не отвечает минимальным требованиям контрастности для интерфейсов.
Выберем более глубокий синий цвет (#00182F), проверим его контрастность — получим положительный результат.

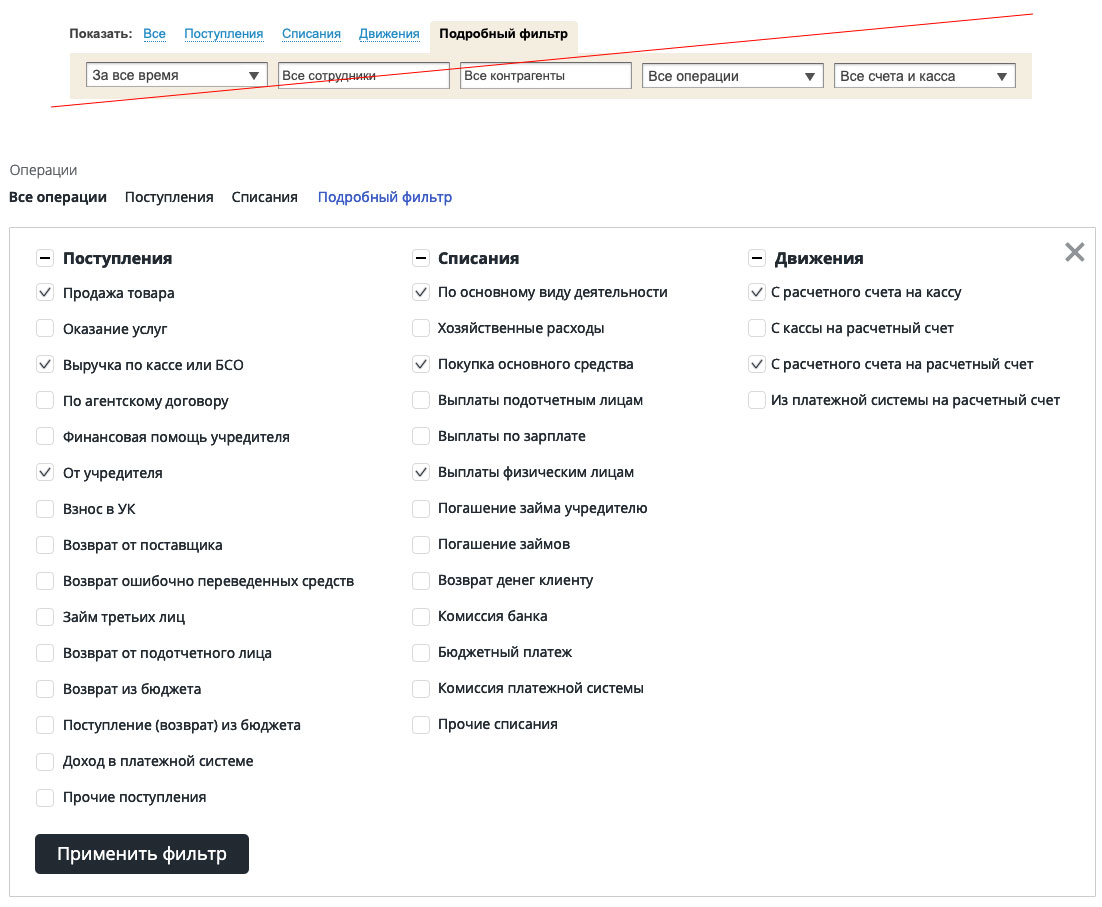
Интерфейс фильтрации по типу следует поделить на простой и подробный. Это не будет являться дихотомией новичок-профессионал, которую так критиковал Джеф Раскин в книге «Интерфейс». Дихотомия проводится здесь по признаку востребованности. Простой интерфейс содержит более популярные способы фильтрации, подробный — менее популярные.
Простой интерфейс следует выделить для быстрого доступа и разместить в самом доступном месте. Этот способ фильтрации самый востребованный.
Подробный интерфейс следует разделить на группы по типу операции и отделить от простого, поскольку расширенная фильтрация используется реже.

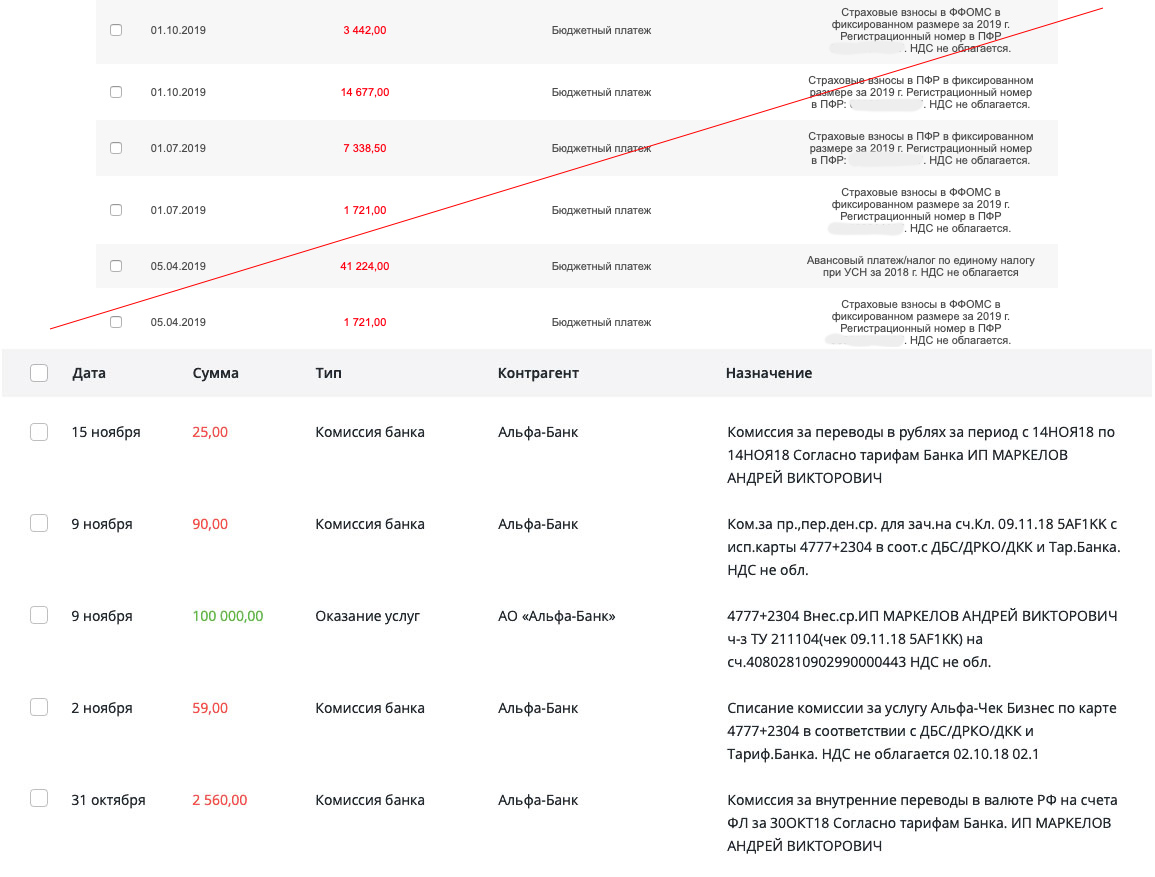
Из таблицы следует исключить кнопку скачивания платежного поручения и кнопку скачивания накладной. Эти кнопки используются крайне редко, загромождают таблицу как средство отображения данных. Кнопки следует перенести в окно просмотра и редактирования операции.
Значения сумм поступлений и списаний следует выделять зеленым или красным цветом. Этой индикации совершенно достаточно для 100% пользователей. Поэтому индикацию знаками – и + следует также исключить из таблицы. Она мешает восприятию. Знаки повторяются, визуально группируются мозгом и выглядят как шум или пятна. Числа в данном случае выравниваются по левому краю, поскольку не используются для сравнения.
По той же причине — из-за визуальной группировки похожих элементов — следует выводить дату в человеческом формате: «5 марта», а не «05.03.2018». Год при этом следует указывать только для операций прошлого года. То есть если операция была выполнена 5 марта текущего года, так и пишется: «5 марта». Если операция была в прошлом году, то запись будет «5 марта 2017». Постоянное повторение числа «2018» группируется мозгом при восприятии, поэтому столбцы гораздо сложнее читать.
По этой же причине исключается и знак рубля из столбца суммы.

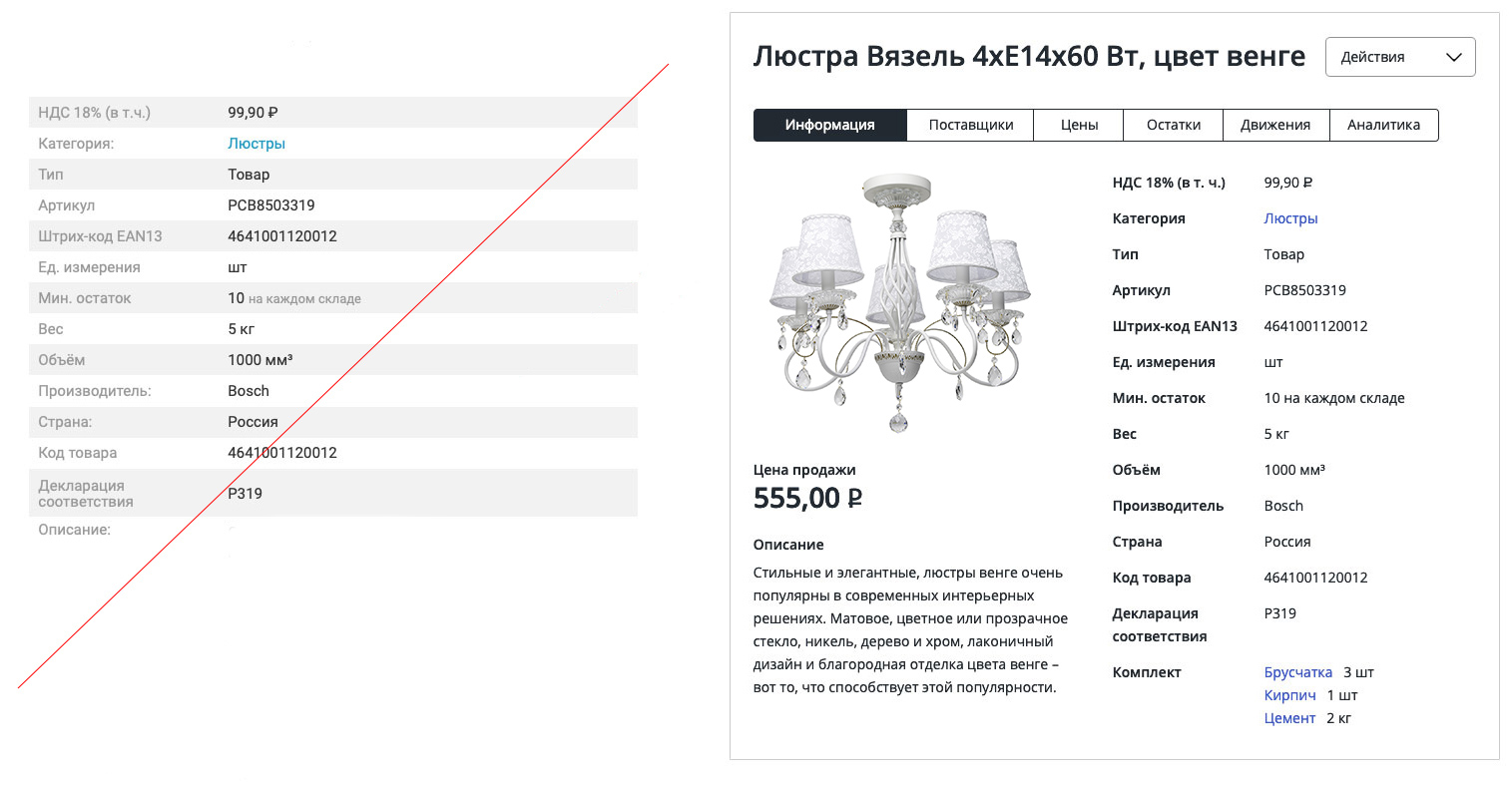
Карточка операции уникальная в том плане, что все данные в ней вместе воспринимаются как единый логический и визуальный блок. Поэтому если хоть одно поле не на своем месте — неправильно воспринимается вся карточка.
Задача информационного дизайна — давать информацию как можно более структурированно и монотонно. При чтении подобных карточек ничто не должно отвлекать от линейного, последовательного, монотонного просмотра информации. Это можно сравнить с чтением книги.
В представленном дизайне главная ошибка кроется в неупорядоченности полей. Поля в карточке идут вразнобой. Если проводить аналогию с книгой, можно представить, что единый рассказ разбит то на три колонки, то на две, затем сливается в одну узкую колонку, после чего размазывается на огромное предложение во всю ширину страницы.
Необходимо переделать карточку полностью, разместив поля последовательно друг за другом.
Оформление в виде зебры применяется только для таблиц данных. В них зебра служит для облегчения чтения строк, когда в таблице слишком много однообразных данных. Зебру категорически нельзя применять в том виде, в котором это сделано в предлагаемом дизайне. Зебра фактически отделяет четные и нечетные поля, чтобы их нельзя было спутать между собой. Используя зебру в карточке товара, мы, получается, чередуем совокупность однородных данных. Читается это так: «Или НДС, или категория. Или тип, или артикул». Такого быть не должно, все данные должны читаться последовательно, как строки текста.

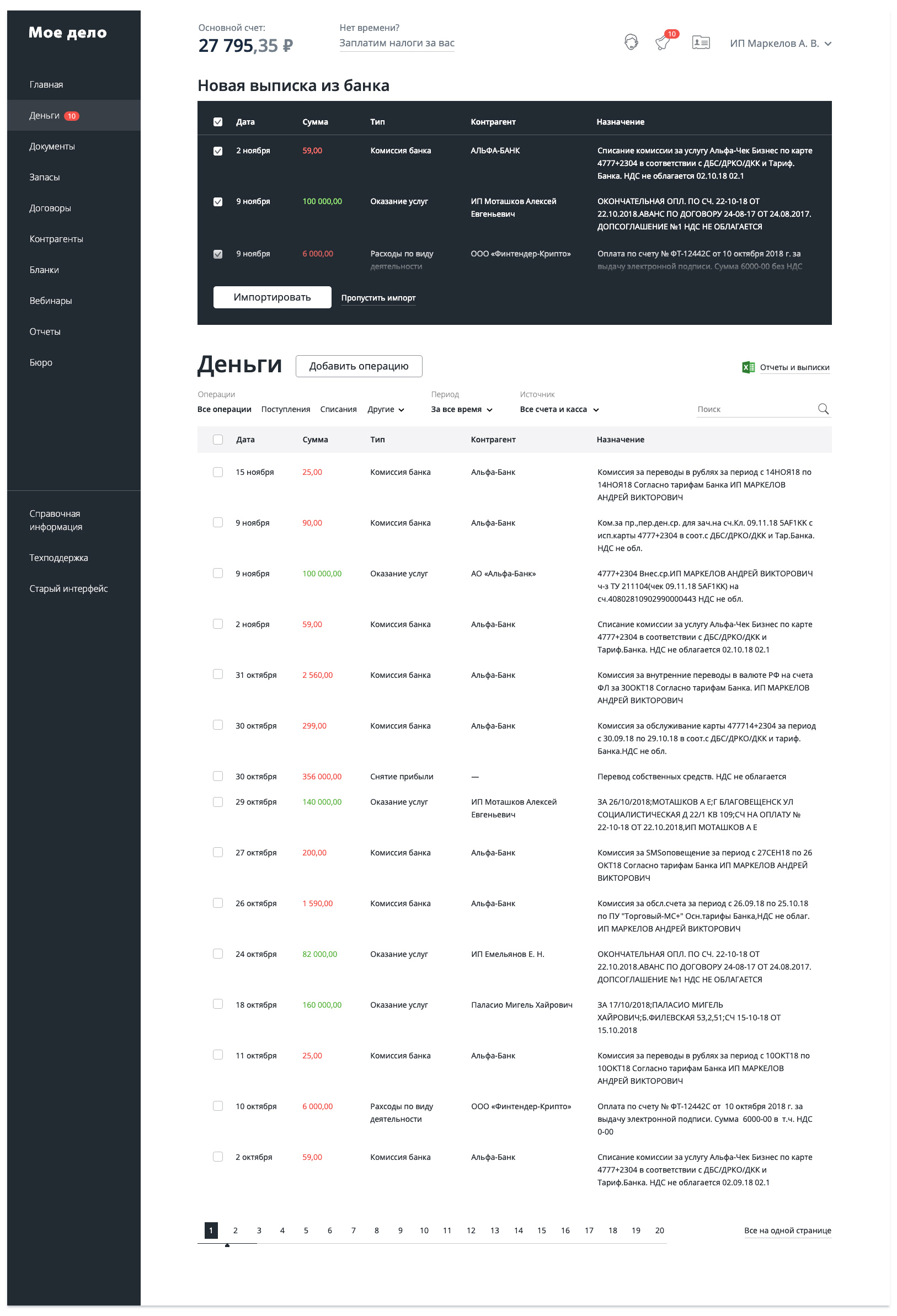
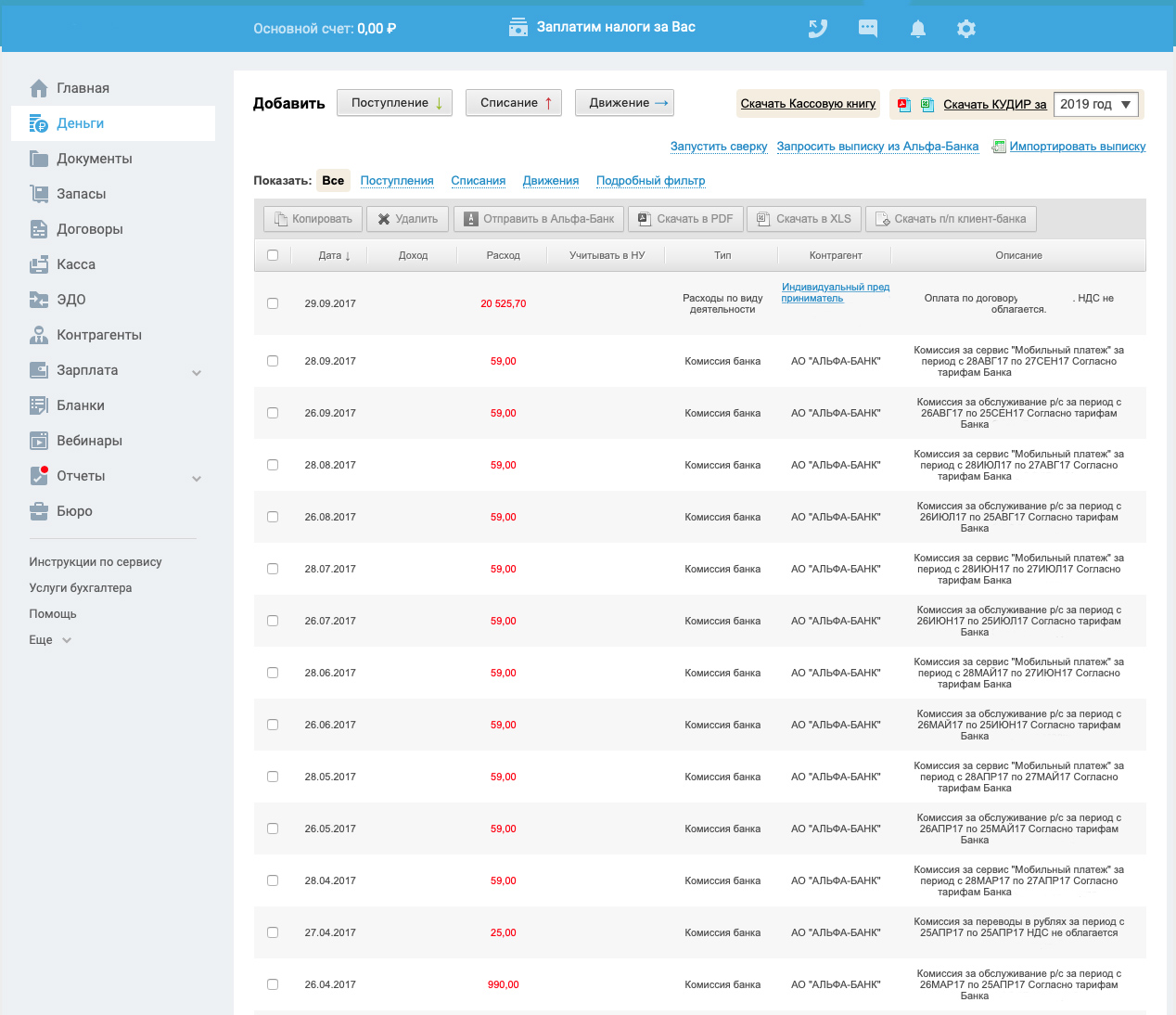
Также в контексте аудита Моему делу предложен редизайн главной страницы. Так выглядит текущий интерфейс сервиса.

Так мог бы выглядеть новый интерфейс.